Dans l’univers du web d’aujourd’hui, il est essentiel de concevoir des sites internet qui s’adaptent à différents appareils et offrent une expérience utilisateur agréable. Mais quelle approche de conception est la meilleure : responsive ou adaptatif ?
Alors que le design responsive est souvent considéré comme la norme, l’approche adaptative gagne également en popularité. Alors, quelle est la différence entre ces deux approches ?
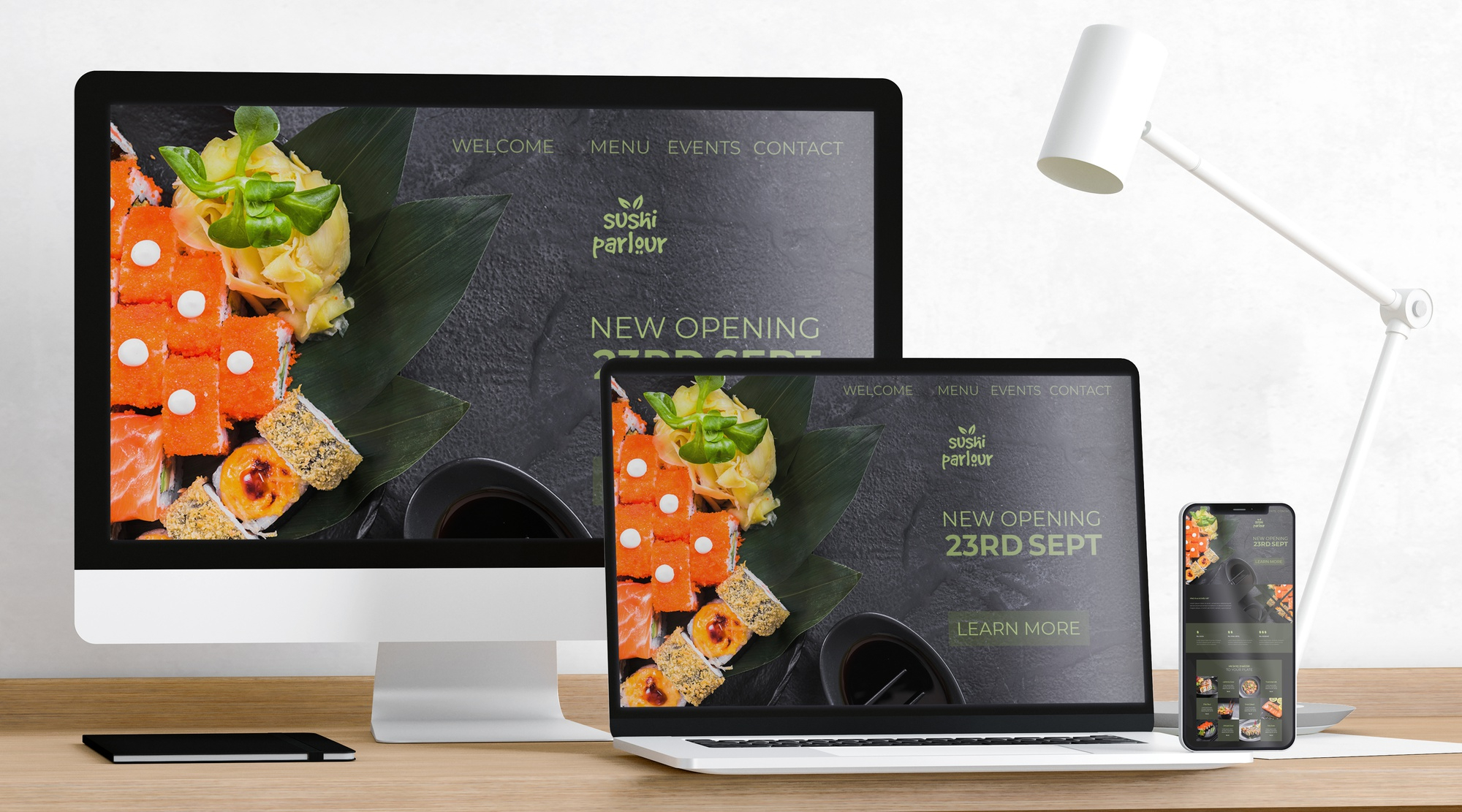
Le design responsive permet de créer un seul site qui s’adapte automatiquement à différents écrans, que ce soit un ordinateur de bureau, une tablette ou un smartphone. Il utilise des techniques de mise en page flexibles et des médias queries pour ajuster le contenu en fonction de la taille de l’écran.
D’un autre côté, le design adaptatif consiste à créer plusieurs versions distinctes d’un site, chaque version étant spécifiquement conçue pour un appareil particulier. Cela permet un contrôle plus précis sur l’expérience utilisateur, mais cela implique également un travail de conception supplémentaire.
Alors, quelle approche choisir ?
Cela dépend des besoins et des objectifs spécifiques de votre site web. Dans l’article suivant, nous examinons les avantages et les inconvénients de chaque approche pour vous aider à prendre la meilleure décision pour votre projet de conception web. Restez à l’écoute !
Qu'est-ce que la conception responsive ou adaptative ?
La conception responsive et la conception adaptative sont deux approches essentielles pour créer des sites web qui offrent une expérience utilisateur optimale sur différents appareils. La conception responsive repose sur un seul modèle de site qui utilise des grilles fluides et des médias queries pour ajuster le contenu en fonction de la taille de l’écran. Cela signifie que peu importe l’appareil utilisé, qu’il s’agisse d’un smartphone, d’une tablette ou d’un ordinateur de bureau, le site s’ajuste automatiquement pour s’adapter à l’affichage. Cette approche permet de maintenir une cohérence visuelle et fonctionnelle sur tous les appareils, sans nécessiter de versions distinctes du site.
En revanche, la conception adaptative consiste à créer plusieurs versions d’un site, chacune étant optimisée pour un appareil spécifique. Cela implique souvent de détecter le type d’appareil utilisé par l’utilisateur et de charger la version du site qui correspond le mieux à cet appareil. Cette approche permet de personnaliser l’expérience utilisateur de manière plus ciblée, car chaque version peut être soigneusement conçue pour tirer parti des caractéristiques uniques de l’appareil, comme la taille de l’écran, la résolution et la puissance de traitement. Cependant, cela nécessite plus de temps et de ressources en termes de conception et de développement.
En résumé, la conception responsive se concentre sur l’universalité et la fluidité, tandis que la conception adaptative se concentre sur la spécificité et l’optimisation. Les deux approches ont leurs propres avantages et inconvénients, et le choix entre elles dépend souvent des objectifs du projet, des ressources disponibles et de la nature du contenu à présenter. Dans les sections suivantes, nous examinerons plus en détail les avantages de chacune de ces approches.

Les avantages de la conception responsive
L’un des principaux avantages de la conception responsive est sa simplicité de gestion. Étant donné qu’il n’existe qu’un seul site à maintenir, les mises à jour et les modifications peuvent être effectuées une seule fois, ce qui réduit considérablement le temps et les efforts nécessaires pour la maintenance. Cela permet également de garantir que tous les utilisateurs ont accès à la même version du contenu, éliminant ainsi les problèmes de compatibilité qui peuvent survenir avec plusieurs versions d’un site.
Un autre avantage majeur est l’expérience utilisateur améliorée. Grâce à une mise en page fluide et à des éléments adaptatifs, les utilisateurs peuvent naviguer facilement sur le site, quel que soit l’appareil qu’ils utilisent. Les images, les vidéos et les textes s’ajustent automatiquement pour optimiser la lisibilité et la convivialité. Cela contribue non seulement à une meilleure satisfaction des utilisateurs, mais peut également améliorer le taux de conversion, car une meilleure expérience utilisateur est souvent liée à un engagement accru.
Enfin, le design responsive est également bénéfique pour le référencement (SEO). Les moteurs de recherche, comme Google, privilégient les sites qui offrent une expérience mobile conviviale. Un site responsive est généralement mieux classé dans les résultats des moteurs de recherche, car il est considéré comme plus accessible. En adoptant une approche responsive, les entreprises peuvent donc bénéficier d’une visibilité accrue en ligne, ce qui peut se traduire par une augmentation du trafic et des opportunités commerciales.
Les avantages de la conception adaptative
La conception adaptative présente également des avantages significatifs, en particulier en ce qui concerne le contrôle de l’expérience utilisateur. En créant des versions spécifiques pour chaque type d’appareil, les concepteurs peuvent optimiser chaque aspect du site pour répondre aux besoins uniques des utilisateurs. Par exemple, sur un smartphone, il peut être judicieux d’afficher des boutons plus grands et d’adapter la navigation pour une utilisation tactile, tandis que sur un écran de bureau, des éléments plus complexes peuvent être intégrés sans nuire à l’expérience.
Un autre avantage de la conception adaptative est la possibilité de cibler des segments d’audience spécifiques. Les entreprises peuvent personnaliser le contenu en fonction de l’appareil utilisé par l’utilisateur, ce qui peut aider à délivrer des messages marketing plus pertinents et engageants. Cela peut être particulièrement utile pour des campagnes promotionnelles ou des lancements de produits, où un message ciblé peut avoir un impact significatif sur les conversions.
Enfin, la conception adaptative peut offrir une meilleure performance sur des appareils spécifiques. En optimisant le chargement des ressources et en adaptant le contenu aux capacités de l’appareil, les sites adaptatifs peuvent offrir des temps de chargement plus rapides et une réactivité accrue. Cela est particulièrement important dans un monde où les utilisateurs attendent des expériences instantanées et sans friction. En fin de compte, la conception adaptative permet d’offrir une expérience plus personnalisée et optimisée, ce qui peut se traduire par une fidélité accrue des utilisateurs.
Les statistiques sur l'utilisation des appareils mobiles
Les statistiques sur l’utilisation des appareils mobiles soulignent l’importance cruciale de la conception responsive et adaptative. Selon de nombreuses études, une part croissante du trafic web provient d’appareils mobiles. En 2023, il a été estimé que plus de 54 % de tout le trafic Internet mondial provenait d’appareils mobiles. Ce chiffre continue d’augmenter, mettant en évidence la nécessité pour les entreprises de s’assurer que leurs sites sont accessibles et optimisés pour ces utilisateurs.
En outre, les utilisateurs de mobiles ont des attentes très élevées en matière de performance et d’expérience utilisateur. Des études montrent que 53 % des visiteurs de sites mobiles quitteront un site si le chargement prend plus de trois secondes. Cela souligne l’importance d’une conception efficace, qu’elle soit responsive ou adaptative, pour garantir que les utilisateurs restent engagés et ne se détournent pas vers des alternatives plus rapides.
Enfin, il est essentiel de noter que les appareils mobiles ne se limitent pas aux smartphones. Les tablettes, les ordinateurs portables et même les appareils portables deviennent également des moyens populaires pour accéder à Internet. Par conséquent, les entreprises doivent tenir compte de la diversité des appareils et des tailles d’écran lors de la conception de leurs sites. Cela renforce encore la nécessité d’adopter des approches de conception qui peuvent s’adapter à cette variété croissante.

Les critères à considérer lors du choix entre la conception responsive et adaptative
Le choix entre la conception responsive et la conception adaptative dépend de plusieurs critères clés. Tout d’abord, il est essentiel d’évaluer les besoins de votre public cible. Si votre audience utilise principalement des appareils mobiles, une conception responsive pourrait être la meilleure option pour garantir une expérience uniforme. Cependant, si vous desservez un public varié avec des appareils très différents, une approche adaptative pourrait permettre de mieux répondre aux attentes spécifiques des utilisateurs.
Ensuite, il est crucial de considérer les ressources disponibles pour le projet. La conception adaptative nécessite généralement plus de temps et de budget, car elle implique la création de plusieurs versions du site. Si les ressources sont limitées, opter pour une conception responsive peut permettre de réaliser des économies tout en fournissant une expérience utilisateur satisfaisante. À l’inverse, si vous avez les moyens de développer un site adaptatif, cela peut offrir un avantage concurrentiel significatif.
Enfin, les objectifs commerciaux doivent également guider votre décision. Si l’objectif principal est d’augmenter le trafic et la visibilité, la conception responsive, avec ses avantages en matière de SEO, pourrait être plus appropriée. En revanche, si l’accent est mis sur la conversion et la personnalisation de l’expérience utilisateur, la conception adaptative pourrait mieux répondre à ces besoins. En évaluant ces critères, vous pouvez faire un choix éclairé sur la meilleure approche pour votre projet.
Les meilleures pratiques pour la conception responsive
Lors de la mise en œuvre d’une conception responsive, plusieurs meilleures pratiques peuvent aider à assurer une expérience utilisateur optimale. Tout d’abord, l’utilisation de grilles fluides est essentielle. Ces grilles permettent au contenu de s’ajuster de manière dynamique à différentes tailles d’écran. Une approche basée sur des pourcentages plutôt que des pixels garantit que les éléments du site se redimensionnent correctement, quelle que soit la taille de l’écran.
Ensuite, l’optimisation des images et des médias est cruciale. Les images doivent être adaptées pour se charger plus rapidement sur les appareils mobiles et ne pas ralentir le temps de chargement du site. L’utilisation de formats d’image modernes, tels que WebP, et la mise en œuvre de techniques comme le lazy loading peuvent grandement améliorer les performances. De plus, il est recommandé de fournir des images de différentes résolutions et de les servir en fonction de l’appareil détecté.
Enfin, la navigation doit être simplifiée pour les utilisateurs de mobiles. Les menus déroulants et les boutons tactiles doivent être suffisamment grands pour faciliter l’interaction. Une bonne pratique consiste à utiliser des icônes claires et intuitives pour guider les utilisateurs. En intégrant ces éléments, un site responsive peut offrir une expérience fluide et agréable, augmentant ainsi l’engagement des utilisateurs et réduisant le taux de rebond.
Les meilleures pratiques pour la conception adaptative
Pour réussir la conception adaptative, il est essentiel de suivre certaines meilleures pratiques. Tout d’abord, le développement d’une stratégie de détection des appareils est fondamental. Cela implique de comprendre les différentes tailles d’écran, résolutions et capacités des appareils que votre public utilise. En configurant une détection précise, vous pouvez diriger les utilisateurs vers la version la plus appropriée de votre site, garantissant ainsi une expérience optimisée.
Ensuite, la personnalisation du contenu est un aspect clé de la conception adaptative. Chaque version du site doit être soigneusement conçue pour répondre aux besoins et aux attentes des utilisateurs de chaque appareil. Cela pourrait inclure des modifications dans la mise en page, le type de contenu affiché ou même la manière dont les informations sont présentées. L’objectif est de créer une expérience sur mesure qui maximise l’engagement et la conversion.
Enfin, il est crucial de tester régulièrement toutes les versions de votre site. Les tests utilisateurs peuvent fournir des informations précieuses sur la manière dont les visiteurs interagissent avec chaque version. En recueillant des retours et en analysant les données, vous pouvez apporter des ajustements et des améliorations continues pour garantir que votre approche adaptative reste efficace et pertinente. En suivant ces pratiques, vous pouvez créer une expérience utilisateur qui se démarque et qui répond aux exigences variées de votre audience.

Les outils et technologies pour la conception responsive et adaptative
Il existe plusieurs outils et technologies qui peuvent faciliter la mise en œuvre de la conception responsive et adaptative. Pour la conception responsive, des frameworks CSS comme Bootstrap et Foundation sont extrêmement populaires. Ces frameworks permettent aux développeurs de créer des mises en page fluides rapidement grâce à des classes prédéfinies et des grilles flexibles, tout en intégrant facilement des médias queries pour ajuster le contenu en fonction des tailles d’écran.
D’autre part, pour la conception adaptative, des outils comme Adobe Experience Manager et Google Web Designer peuvent être utiles. Ces plateformes permettent de créer et de gérer plusieurs versions d’un site tout en offrant des fonctionnalités de personnalisation avancées. Elles permettent également d’intégrer des systèmes de gestion de contenu (CMS) qui facilitent la mise à jour et l’optimisation des différentes versions du site.
Enfin, les outils d’analyse, tels que Google Analytics, sont essentiels pour suivre le comportement des utilisateurs sur votre site. En surveillant les statistiques d’utilisation sur différents appareils, vous pouvez prendre des décisions éclairées sur les ajustements à apporter à votre conception, qu’elle soit responsive ou adaptative. En combinant ces outils et technologies, vous pouvez créer des sites web qui non seulement répondent aux attentes des utilisateurs, mais qui s’adaptent également à l’évolution des tendances et des besoins du marché.
Les exemples de sites web avec une conception responsive et adaptative réussie
De nombreux sites web illustrent parfaitement les avantages des conceptions responsive et adaptative. Par exemple, le site de Airbnb est un excellent exemple de design responsive. Quelle que soit la taille de l’écran, les utilisateurs peuvent naviguer facilement sur le site, avec des images et des textes qui s’ajustent harmonieusement. La convivialité et l’accessibilité sont au cœur de leur conception, garantissant une expérience agréable pour tous les utilisateurs.
Un autre exemple de conception adaptative réussie est le site de Target. Ce site adapte ses éléments en fonction de l’appareil utilisé, offrant une expérience utilisateur optimisée sur mobile et bureau. Par exemple, sur mobile, le site présente des fonctionnalités de navigation simplifiées et des boutons plus grands pour faciliter les achats. Cela démontre comment une approche adaptative peut améliorer l’engagement et la conversion, en répondant spécifiquement aux besoins des utilisateurs.
Enfin, le site BBC News utilise une combinaison de design responsive et adaptatif. Sur un ordinateur de bureau, le site présente une mise en page complexe avec de nombreux articles, tandis que sur mobile, il offre une version simplifiée qui met en avant les nouvelles les plus importantes. Cette flexibilité permet à la BBC de s’assurer que les utilisateurs, peu importe leur appareil, ont accès à l’information de manière efficace. Ces exemples illustrent comment les bonnes pratiques de conception peuvent transformer l’expérience web.

Conclusion
En fin de compte, le choix entre la conception responsive et adaptative dépend de divers facteurs, notamment les besoins de votre public, vos ressources et vos objectifs commerciaux. La conception responsive est idéale pour ceux qui cherchent à créer une expérience uniforme à travers tous les appareils, tout en facilitant la gestion du site. D’un autre côté, la conception adaptative peut offrir une personnalisation et un contrôle plus poussés, bien qu’elle nécessite des ressources plus importantes.
Les statistiques sur l’utilisation croissante des appareils mobiles soulignent l’urgence de cette décision. Avec une majorité de trafic Internet provenant de mobiles, il est impératif que les entreprises investissent dans des approches de conception qui répondent à cette réalité. Que vous choisissiez une approche responsive ou adaptative, l’important est de garder l’expérience utilisateur au centre de vos préoccupations.
En suivant les meilleures pratiques et en utilisant les outils appropriés, vous pouvez créer un site web qui non seulement attire l’attention, mais engage également les utilisateurs de manière significative. Dans un monde numérique en constante évolution, investir dans une conception réfléchie et adaptée est plus crucial que jamais pour assurer le succès de votre présence en ligne.
Un autre outil précieux est Answer the Public, qui génère des idées de contenu basées sur les questions que les utilisateurs posent. En utilisant cet outil, vous pouvez identifier des questions pertinentes dans votre domaine et créer du contenu qui répond directement à ces interrogations. Cela vous permet d’adapter votre contenu pour qu’il soit mieux optimisé pour la recherche vocale, tout en répondant aux préoccupations spécifiques de votre audience.
Enfin, des ressources comme Moz et SEMrush offrent des guides complets sur le référencement naturel et l’optimisation pour la recherche vocale. Ces plateformes fournissent des études de cas, des conseils pratiques et des analyses des tendances du marché, ce qui peut vous aider à affiner votre stratégie de contenu. En vous tenant informé des dernières évolutions en matière de référencement et en utilisant les bons outils, vous serez mieux préparé à tirer parti de la recherche vocale pour améliorer votre visibilité en ligne.


